ASP.NET 알아보기 1장 - 환경 설치
ASP.NET
이 포스트는 .NET 유튜브 채널의 ASP.NET Core for Beginners 코스를 수강하면서 만든 포스트입니다. (https://www.youtube.com/playlist?list=PLdo4fOcmZ0oW8nviYduHq7bmKode-p8Wy)
포스트에 작성한 코드는 제 깃헙에 있습니다.(https://github.com/momo1108/aspdotnet-testproject)
Open-source Web Framework for building fast and secure web apps and services within .NET
Cross-platform service. You can build ASP.NET web apps on any operating system.
써드파티 앱(MS, Google, Twitter, …)을 사용해 사이트 인증을 구현할 수도 있다.
You can make your web pages with a language called razor(Just HTML and C#). ASP.NET and Visual Studio, .NET is all Free.
.NET 안의 웹 앱을 만들수 있는 프레임워크이다. 궁금해서 한번 정리해보았다.
이번 글에서는 간단하게 환경 설치에 대해 알아보자.
개발 환경
ASP.NET 의 개발을 위해 가장 많이 쓰는 IDE 인 Visual Studio 를 설치해주자. 설치는 다음 링크(https://visualstudio.microsoft.com/ko/downloads/)에서 진행하면 되고, 무료버전인 Community 버전을 받으면 된다.
참고로 나는 Visual Studio 2022 버전을 설치했다.
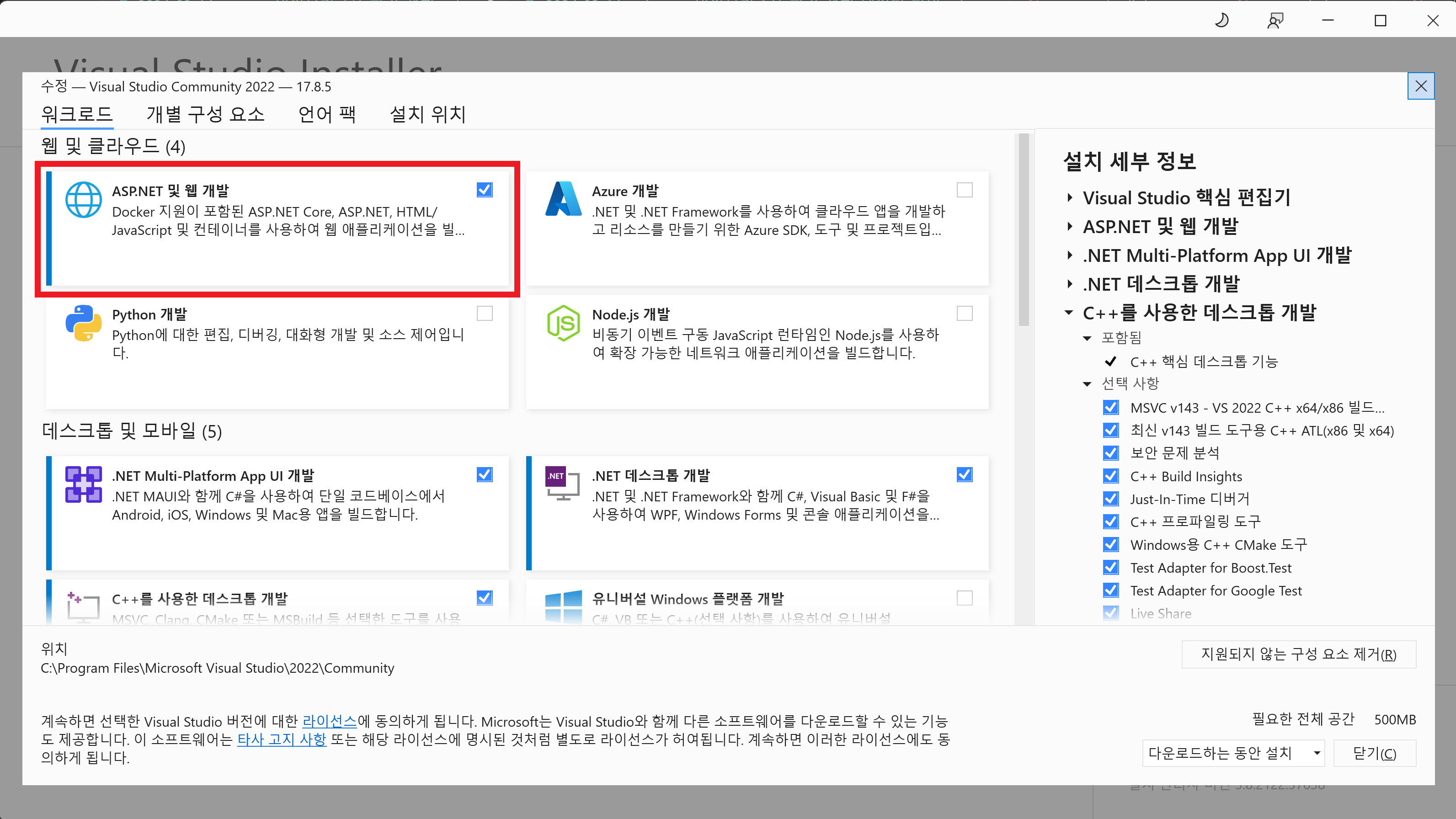
인스톨러를 실행해 설치를 진행하면 설치할 워크로드를 선택해야 하는데, 본인 용도에 맞게 선택하여 설치하면 된다.
ASP.NET 을 사용하기 위해서는 ASP.NET 및 웹 개발 을 선택해서 설치하면 된다. 아래의 스크린샷은 이미 설치된 상황에서 다시 보여주는 거라 처음 설치하는 사람과 보이는게 조금 다를수도 있다.
프로젝트 생성
설치가 끝나면 Visual Studio 를 실행하면 된다. 실행 후 보이는 창에서 Create a new project 를 선택한다.
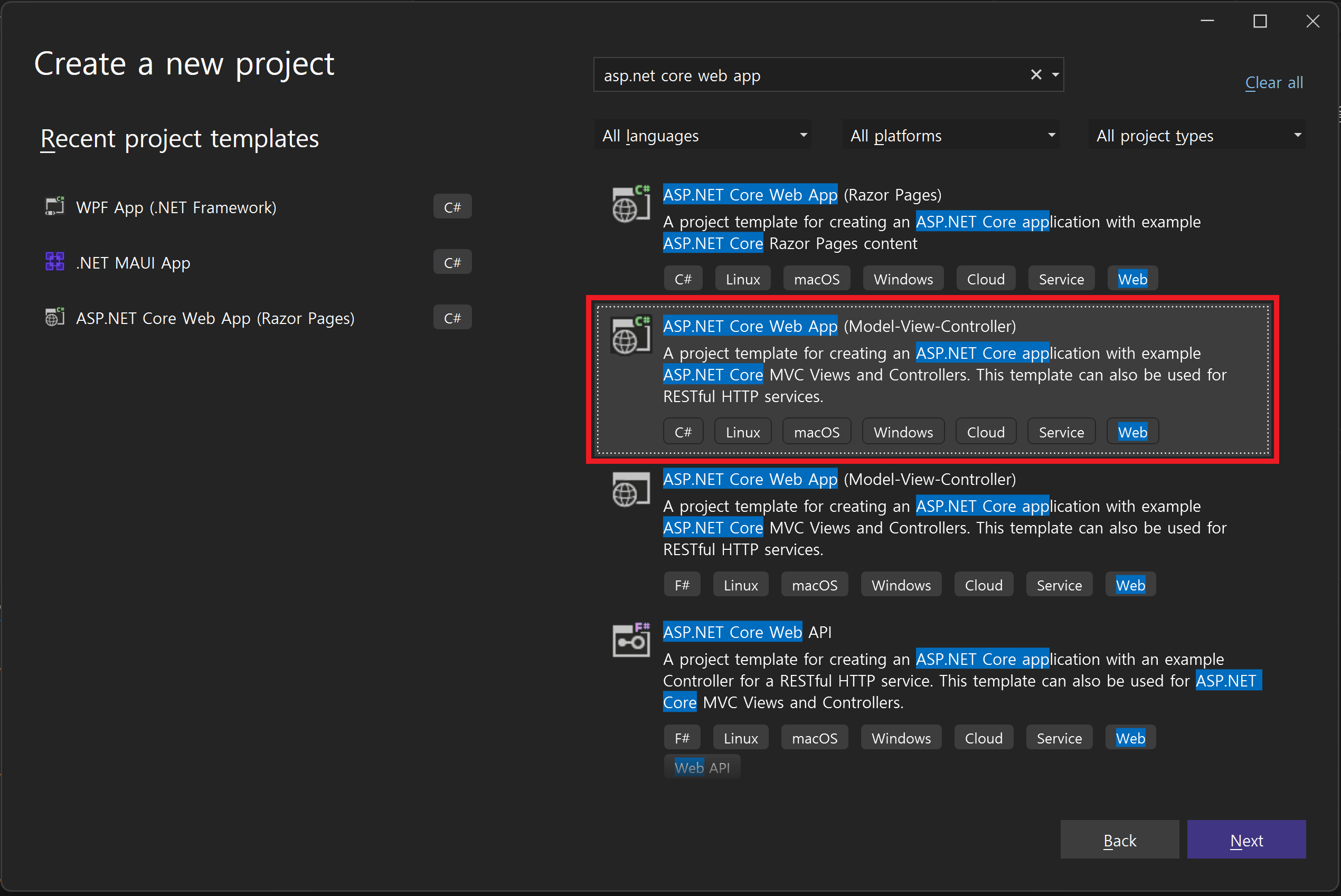
다음은 생성할 프로젝트의 템플릿을 선택해야 하는데, ASP.NET Core Web App (Model-View-Controller) 를 선택하면 된다.
ASP.NET Core Web App (Razor Pages) 도 있는데, 이건 좀 더 최근에 만들어진 버전이라 생각하면 된다. 관련 내용도 뒤에 업로드할 포스트에 조금은 나오니 느낌만 보면 된다.
여기까지 진행하면 프로젝트 생성은 끝이다.
다음 포스트에 어떻게 사용하는지 알아보자.